esbuild
概念
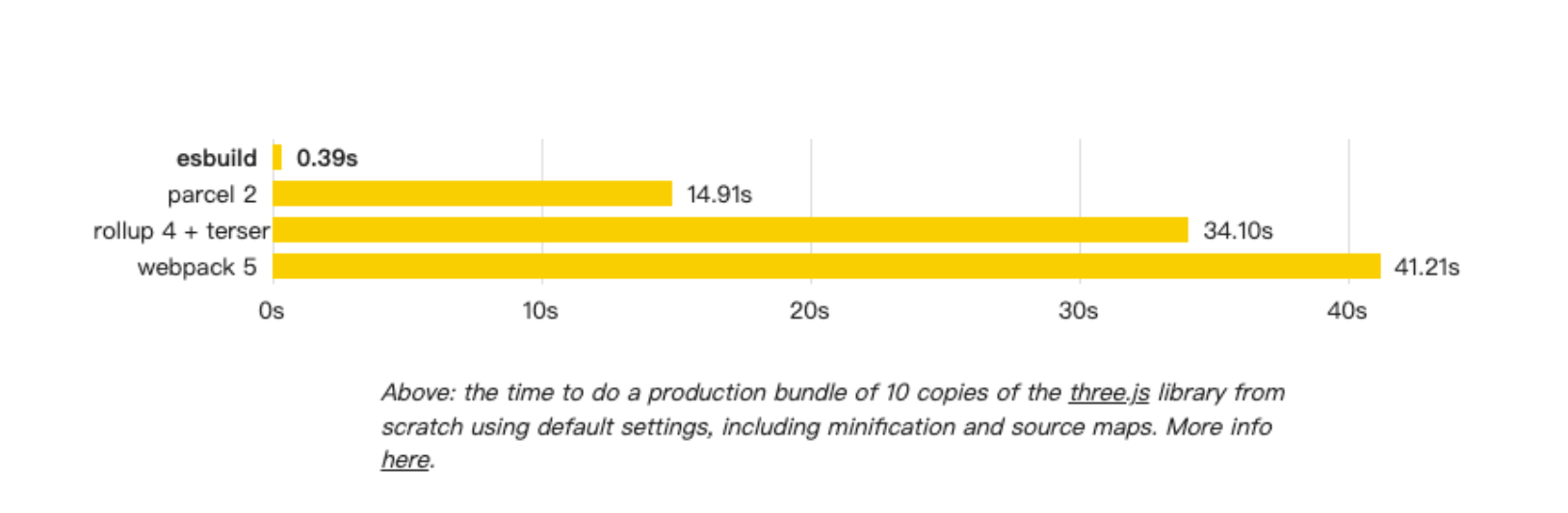
esbuild 是一种高速的 JavaScript 和 TypeScript 构建工具和打包器。它以极快的构建速度和低资源消耗著称,主要用于打包、转译和优化前端项目的代码。esbuild 构建工具的核心目标是开创构建工具性能的新时代, 同时创建一个易于使用的现代构建工具。

为什么快?
1、Go 语言编写:Go 语言天生具备高效的并发处理能力和良好的内存管理
2、多核并行:核心架构涉及充分利用了多核 CPU 的优势,采用并行处理的方式来加速构建流程。会同时处理多个文件或任务,最大限度地利用系统资源
3、最小化 I/O 操作:尽量减少 I/0 操作,避免不必要的磁盘读写。尽可能多地保存在内存中。
4、直接处理源码:能直接处理 JavaScript 和 typescript 源码,无需转化为中间格式或依赖其他工具处理
5、内置优化功能:如 tree-shaking、代码压缩
6、避免不必要的复杂性:避免了许多构建工具中常见的复杂性,如繁重的插件系统和配置机制
7、高效的 AST 解析与处理:内部使用了高度优化的抽象语法树(AST)解析器
缺点:
1、没有提供 AST 操作能力,打包产物无法降级到 ES5 及以下
2、code splitting 还在计划
3、没有 TS 类型检测
4、默认不支持 vue,angular 等文件格式
...
也就是说,放到生产环境,还需要一段路,并不足以支持一个大型项目的开发需求
vite
Vite 在下面几个地方都依托于 esbuild,而未来随着 esbuild 的完善,应该会做进一步处理
依赖预构建---作为 Bundle 工具
单文件编译——作为 TS 和 JSX 编译工具
代码压缩——作为压缩工具
使用
参考
https://guide.duanhl.com/advanced/esbuild/#%E6%96%87%E6%A1%A3
